05_CSS
#编程语言/前端
1 简介
1.1.1 什么是 CSS
- 用途:设置显示风格
- 英文:Cascading Style Sheets (CSS)
- 语法:它有自身的语法
1.1.2 优点
- 准确:更准确地控制显示
- 省事:一个设置多处使用
- 适配:在不修改 HTML 的情况下适配不同显示设备
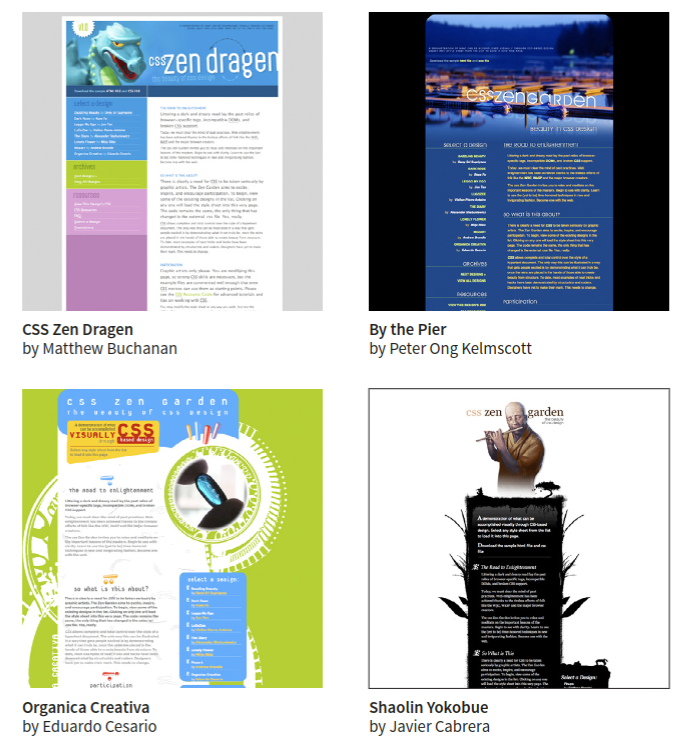
同样内容,不同风格,看起来有多么不同:

1.2 基本概念
- 继承:子控件继承父控制属性
- 冲突:当设置发生冲突时,优先使用权重更大的设置
- 一般用中括号定义形如:
1 | p { line-height: 1.2em; } [0] [0] [1] |
1.2.1 基本语法
CSS 每一条由两部分组成:
- 第一部分是 selector
- 定义需要被设置的元素。
- 此处可设置多个元素,用逗号分隔
- selector 可支持三种类型:
- 选择符(如 p),
- 元素的类名(以点开头)
- 元素的 id(以井号开头)
- 用星号定义其它所有情况
- 第二部分是 declaration
- 定义设置的具体规则
- 使用大括号定义
- 每一部分由键值对成,各部分之间使用分号分隔
- 可包含换行
1 | h1 { color: green; } |
1.2.2 设置风格的三种方法
方法一 (推荐)
定义在 css 文件中,被 html 引用,形如:
1 | <link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='templates/xxx.css') }}"/> |
方法二
定义在 style 标签中,放在 html 的 head 里。
1 | <head> |
方法三(不推荐)
定义为标签的 style 属性。
1 | <h1 style="color: red">Introduction</h1> |
1.2.3 如何查询使用方法
那本书的第三部分每一章都详述了一组控件对应的风格,可通过关键字在书中速查。
2 我想了解的
2.1.1 它能做什么
2.1.2 如何使用
2.1.3 其它问题
是否需要编译,怎么编译
如何调试
3 参考
[css 常用属性整理](
https://www.cnblogs.com/Roc-Atlantis/p/9462326.html)
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
