02_HTML5
#编程语言/前端 #编程语言/前端
HTML
1 元素
1.1 原理
作为一个操作单位,如被 JS 操作,或者其中的数据都使用同种 CSS 风格……
1.2 自定义元素
定义块元素
1 | <div> ... </div> |
注意:div 中可包含多个元素,即将多个元素分成一组。
定义行内元素
1 | <span> ... </span> |
注意:只能把 span 放在其它元素的内部。
1.3 元素属性:id 和 class
id 和 class 是元素的属性,不只是自定义元素,所有元素都可以设置 id 和 class,以设置操作和风格。
id
id 是元素的字名,应该是独一无二的,
class
class 是元素它所属类别,多个元素可属于同一类别,它们可以拥有同样的显示风格,同样的操作…… 一个元素还可以属于多个类别形如:
1 | <div id="ISBN0321127307" class="listing book"> |
1.4 通过 id 访问控件
(好像是 JQuery 用法)
1 | $("#id").val() |
2 常用关键字
- margin:外边距
- margin: auto 为居中
3 Flex 布局
特点:简洁优雅
注意:不需要学得太细,够用就行
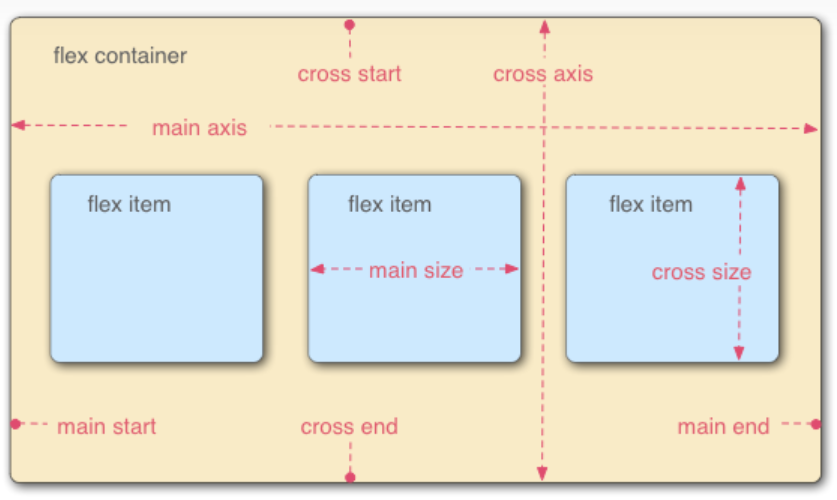
flex 容器中默认存在两条轴,水平主轴 (main axis,默认主轴方向是横向) 和垂直的交叉轴 (cross axis)

在容器中的每个单元块被称之为 flex item,每个项目占据的主轴空间为 (main size), 占据的交叉轴的空间为 (cross size)。
任何一个容器都可以被指定为 flex 布局,其内部元素使用 flex 布局。
3.1.1 容器属性
- flex-direction:主轴方向:row | row-reverse | column | column-reverse
- flex-wrap:容器内元素是否可换行:nowrap | wrap | wrap-reverse
- flex-flow:flex-direction 和 flex-wrap 的简写形式
- justify-content:元素在主轴的对齐方式:flex-start | flex-end | center | space-between | space-around
- align-items:元素在交叉轴上的对齐方式:flex-start | flex-end | center | baseline | stretch
- align-content:多根轴线的对齐方式
3.1.2 元素属性
- order:元素在容器中的排列顺序,越小越靠前
- flex-basis:分配多余空间之前,元素占据的主轴空间:length | auto;
- flex-grow:元素的放大比例,默认为 0 不放大
- flex-shrink:元素的缩小比例,默认为 1
- flex:flex-grow, flex-shrink 和 flex-basis 的简写
- align-self:单个元素不同的对齐方式:auto | flex-start | flex-end | center | baseline | stretch
3.2 注意事项
- 排版时一定要注意使用 css 的 class,尽量不要自己去设 width 这些属性,以保持风格一致
3.3 示例
head 中设置
1 | <style> |
body 中实现
1 | <div id="box1" class="box" style="text-align:left; margin:5px auto"> |
4 其它
4.1 Html 跳转
1 | <head> |
这里的 5 指的是 5 秒后跳转
5 问题与解答
5.1.1 问题一
问:如何设置多个控件对齐和居中
答:在控件外面包 div,设置其 style 如下:
1 | <div style="width:900px; text-align:left; margin:auto"> |
其中 margin 定义其内容居中,注意把控件的设置写在 style 中,直接用等号的如下方式,不是每个控件都支持。
1 | <table width="900" cellspacing="0" cellpadding="0" border="0" align="center"> |
5.1.2 问题二
问:如何调试前端页面
答:F12 调出调试(或者:右键菜单 ->检查),调试界面左边元素面板,右边样式面板,直接修改样式即可。
5.1.3 问题三
问题:如何实现右对齐?
回答:
1 | <div align="right">测试文本,测试文本</div> |
6 参考
7 其它
- 前后端可以通过模板传数据结构
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
